E-learning Website Development
Literate e-learning website development may start with the investigation of available platforms and their features. The most crucial task is to test the robustness of the project implementation, though. Is the idea to build an e-learning website worth pursuing? What results can you achieve?
We will help you to find answers to these questions. Moreover, in this article you will learn about the current state of online education, the cost of average e-learning platform development, and the features lurking behind successful projects like Udemy, Coursera, W3 Schools, Codecademy, EdX, Skillshare, and so on.
A good way to get started is to estimate the e-learning market size. According to Statista, the e-learning market is predicted to reach over USD 370 Billion by 2026.
The reasons for the explosive growth of online education include COVID-19, cloud infrastructure advancement, digitization, and high demand for e-learning solutions in the corporate market. Rapid career advancement and development are other boosters of e-learning software development.
Types of E-learning Websites
Learning Management System
Being a web- or cloud-based platform that hosts online courses, Learning Management System (LMS) is the main type of an e-learning platform.

LMS foresees three types of user interfaces:
- Administrator
- Instructor
- Student
Instructors can create courses and evaluate the student’s progress while they’re taking learning or retraining programs. Apart from the assessment of performance, instructors and administrators of LMS initiate and coordinate discussions, manage forums and video conferences.
In the case of LMS, e-learning website development foresees adding basic features:
- Responsive design
- Course management
- Content management
- Social learning and certification
- Artificial Intelligence tools
- Automation for the simplification of the routine tasks
Since Learning Management System is a broad concept, it may include even Google Classroom – Google Docs, Spreadsheets, and Slides enable tutors and students to create synergies. Other prominent examples of LMS are EdApp, Schoology, ATutor, WizIQ, Edmodo. They are used for corporate training, K-12 and college education. If you have decided to build an e-learning website, consider these LMS examples to draw inspiration and define the needed functionality.
Learning Experience Platform
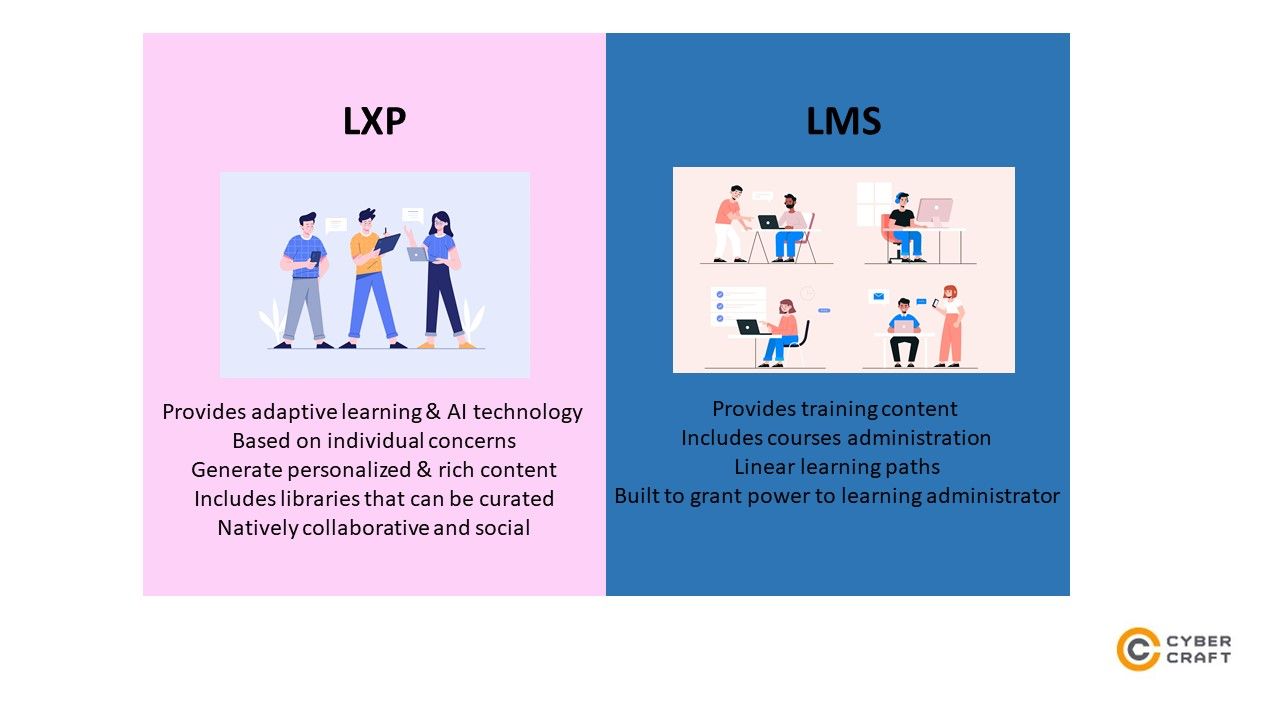
A change of emphasis from LMS to Learning Experience Platform (LXP) allows learners to focus on personalized training. The main difference is that LXP provides less control and management, representing consumer-grade e-learning software.

By applying an LXP for employees, businesses offer them stable tools for continuous professional development. Compared to LMS, LXP is more interactive and offers a customizable user experience. An AI-based engine helps to provide users with the relevant recommendations of learning materials.
The development process and cost of e-learning development depend on the following factors:
- Custom or out-of-the-box LXP
- Features and complexity – from gamification to search functionality
- Used tech stack
- The cost of services provided by the development team
- Hosting fees
Comparing custom and out-of-the-box Learning Experience Platforms, it’s worth mentioning that both of them may include tools for content creation and management, social features, and analytics, though custom solutions are better aligned with business requirements and more expensive.
To benefit from LXP, companies aspire to the implementation of various integrations. Therefore, it is understood that LXP could be combined with the following tools:
- HR software
- Chatbots
- Social Media
- LMS (if administration tools should be introduced)
- Collaboration tools
The prominent examples of Learning Experience Platforms comprise Udemy Business, 360Learning, Cornerstone, Coursera for business.
The average price of building an e-learning marketplace like Udemy or Coursera starts from 35 000$. However, this figure includes basic functionality, namely admin panel and features for teachers and students, the total development cost greatly depends on the contractor’s location. The time required to develop an e-learning application or website ranges between 1000 and 2000 hours.

Features of E-learning Websites
Authentication module & user profiles
The authentication module and user profiles management are listed among the most significant steps in e-learning website development. The authentication process is grounded in the application of the user ID/name and password or public certificates. Companies may also include authentication through the public key certificates, media access, Single sign-on (SSO) authentication.
Tools for search by keyword or filtering criteria
Categorizing the existing courses and providing the users with the possibility to use an appropriate search method are must-haves of the modern e-learning platform. Moreover, courses should go through the accreditation process, which proves their quality and the qualification of instructors.
Dashboard
The panel displays information about courses, the current student’s performance, ratings, earnings of instructors. The dashboard is available for administrators, students, and instructors.
Responsive design
To be correctly displayed on all devices, an e-learning website should be responsive, which implies displaying blocks, buttons, and content in accordance with the screen size of the device.
Dedicated course pages and editing tools
The course page consists the information about the instructor and learning material. Teachers may introduce edits to courses to improve the structure.
Gamification elements
Gamification in e-learning drives performance and makes courses more productive.
Recommendations module
This AI module provides users with personalized recommendations based on a detailed analysis of their preferences and current achievements.
Communication system
The communication system unites all channels for the cooperation between the instructor and students – from chats to video conferences.
Admin panel
An admin panel is a common tool for administrators who are in charge of notification and courses management, complaint handling, and other tasks.

How to Build an E-learning Website – Step-By-Step Instruction
- Create and analyze an idea or a concept
Before starting e-learning website development, you should investigate the market and assess whether the potential idea is worthwhile. The type of platform is also must be defined at this stage. It could be LMS, LXP, Massive Open Online Courses (MOOCS), web application, custom-built platform, etc. To align the product with the users’ needs, you have to find out the optimal ways to capture and engage the audience, thus analyzing what already exists and how to make a better product. This brings us to the next stage.
- Discover competitors
After defining the competitors, it becomes easier to compare their solutions with your vision. You may pay attention to the most sought-after platforms (LMS, LXP, e-learning applications). This step also implies building a strategy with the crucial steps and the implementation plan of features.
- Design
At this stage, you’re involved in the prototyping. Digital wireframes and mockups illustrate a minimum viable product (MVP), therefore enabling the idea validation. Well-balanced and thoughtful design includes the UI part that describes users’ interaction. UI is being transformed into a UX prototype with the particular brand style, colors, and typography.
- Develop
It’s high time to reinvigorate prototypes and proceed directly to the e-learning website development. The development team consists of business analysts, project managers, UI/UX designers, frontend and backend developers. All this team works together to create an e-learning product, though the development phase mobilizes an engineering team. Software developers and DevOps work on the architecture, server configuration and deployment, APIs’, payment, and other integrations.
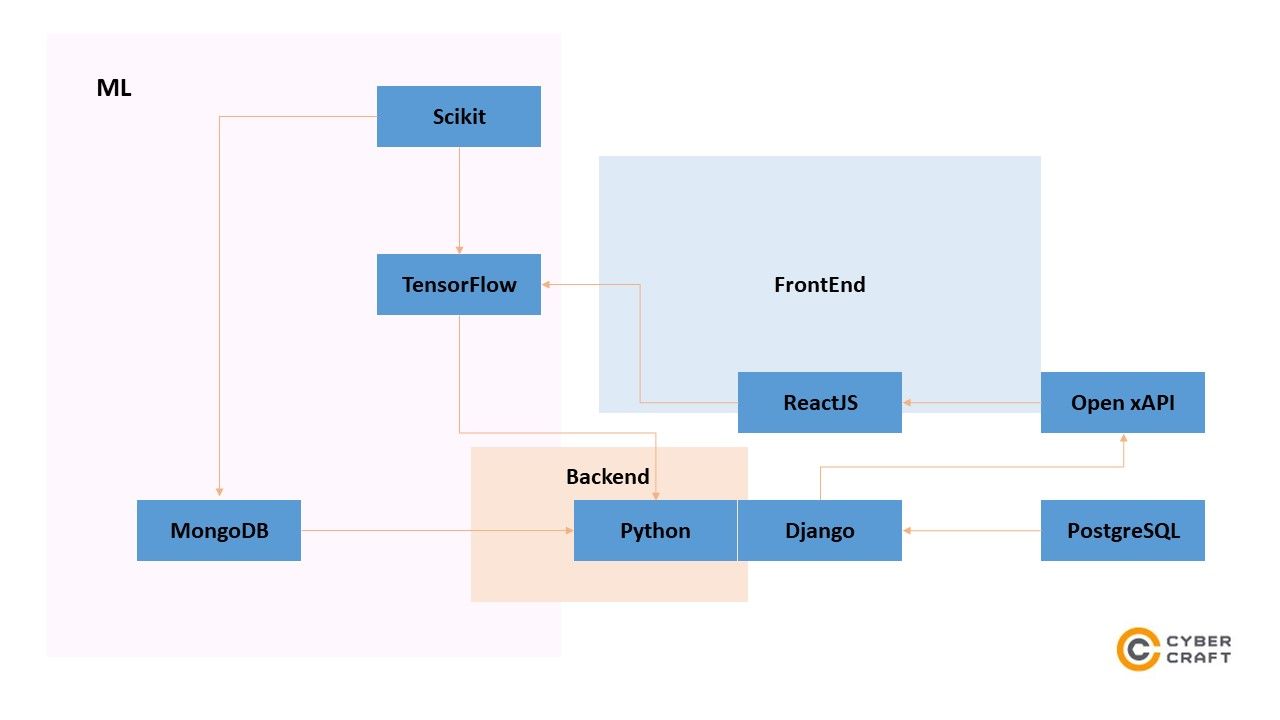
Tech stack is being defined in accordance with the type of the e-learning platform. Typically, it consists of the following parts:
- Frontend
- Backend
- Database management
- Service provider
To review the tech stack, let’s take a Learning Experience Platform with an AI module as an example.

To facilitate the understanding of the e-learning website structure, we will take a closer look at Udemy. The platform’s backend is based on Python and in-house framework for customization, while the frontend involves HTML, CSS, JavaScript and its frameworks.
- Test
At this stage, the development team should ensure that the final product is free of bugs. Depending on the complexity of the e-learning website, QA and QC engineers check if the platform corresponds with functional and non-functional requirements, focusing on source code, design, functionality, and integrations.
If you’re looking for an e-learning software development company, feel free to get in touch with CyberCraft to assess your idea and discuss the business and technical options of the cooperation. And furthermore, our team is ready to dive deeper into your project, highlighting the points to be passed during the implementation and frankly considering the pros and cons of the project development.