Comparison of native and web applications
Development, deployment, and features of native and web applications differ — what to choose depends on business goals. Our detailed overview will allow you to find out the advantages and disadvantages of each option, as well as align them with your needs, budget, and timeline. For starters, we have to explain the basics, although you may already know this information.
Native applications are installed on mobile devices and should be downloaded from an application store. They are being developed for the particular operating system, and the biggest among such systems are Android and iOS. As far as native apps are designed to work on one platform, they take maximum advantage of the available device features. For instance, native apps may access device resources, including a camera or GPS.
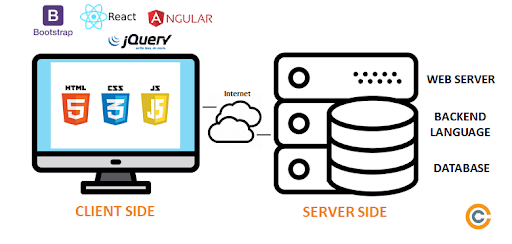
Web applications are internet-enabled apps that constitute websites. Users can access them via the internet but aren’t required to download and install web apps on their device. Anyway, it’s possible to create a bookmark to a webpage on a home screen. Technologies lying in the core of the web app are HTML, CSS, Javascript, and jQuery. There is no need to apply SDK (software development kit), and web app developers are free to use any convenient framework: React, Angular, Vue.js, etc.
|
Native app |
Web app |
|
|
Download and installation process |
Must be downloaded from an application store (Google Play or App Store) and installed on the device |
Operate in the browser, so there is no need to install web apps on the device |
|
Offline capabilities |
Some apps or particular features may work without an internet connection – to implement offline capability, we need to store pieces of data on the device, applying refreshing or cashing the data. Changes in the app become visible in case of synchronization when the network is available |
No offline capabilities for traditional web apps — though there are Progressive Web Applications (PWAs) that imply offline capabilities implemented through service workers, IndexedDB, and cached storage |
|
Speed of work |
Fast |
Slower than native apps |
|
Updates |
Expensive to maintain and update |
Easy in maintenance because of the one codebase for all mobile platforms; automatic updates may be configured |
|
Duration of development |
90+ days |
30-60 days |
|
Cost of development |
Highest |
Medium to low |
Both native and web apps have pros and cons. Native apps are faster and can work without an internet connection, though their development is more expensive and time-consuming. Moreover, native apps require approval by the App Store. And as for updates and maintenance, these tasks are also more costly. It’s easier to maintain web apps since they have one codebase and may be updated automatically. At the same time, web apps lose in terms of security.

Native and web app development: stages
Let’s consider the main stages to be included in the development process. Everything starts with an idea and its evaluation from technical and business points of view. Cooler heads should prevail — if similar solutions already exist and you can’t somehow improve the basic idea or provide users with additional functionality, there is no reason to create a product.
By assessing the similar products in the case of native apps, we must take into account the number of installations, ratings, user feedback, and the history of changes. Before starting with a web app development process, we should find out what users’ problems we could help to solve. Just look at Google Docs, Mailchimp, Notion, Xero, or Salesforce as an example.
Taking into account all factors allows us to provide an understanding of whether the idea implementation is worth the effort. When this phase is finished, you’re supposed to know answers to standard questions:
- What is the basic purpose of the technical solution?
- What users’ problems will be addressed by a product?
- Who are potential users? You should have a clear vision of the target audience
- What features will help to overcome competitors?
- Why will people continue to use an app?
If everything runs smoothly and an idea assessment has demonstrated its suitability, it makes sense to move further. The customer together with the outsourcing company or in-house team should think over the project requirements. Besides tech specialists, business analysts can take part in meeting this challenge. It’s supposed that the platform has already been chosen by this time. So, the client has an idea — deep research and CyberCraft’s expertise allows realizing it.
The stage of project requirements discussion implies defining three main points: functionality, features, and business specificities of an application. By business specificities, we mean the ways of how a native application could be monetized, which depends on the business model, marketplace, and possibility of introducing advertising.
CyberCraft’s team assists clients, trying to find out the maximum about the idea because it’s almost impossible to establish project requirements without a clear vision of an idea. In the beginning, we can start with MVP, yet the technology stack and roadmap play a crucial role.
The reasons why MVP is a good point to start with are:
- The possibility to test an idea or business concept
- Feedback from the users could be gotten in order to improve the full-fledged application
- Evaluation of the performance
Project requirements discussion smoothly runs into NDA signing. The company that works on an app must provide clients with everything mentioned in NDA — from the time period of the development to maintaining confidentiality.
To develop a successful native application, the company thoroughly works on the design, as it influences the overall impression of the app. Let’s consider two main parts of the design — UX (user experience) and UI (user interface).
There are four significant components of UX design:
- Information architecture
- Wireframes
- Workflows
- Click-through models
UI consists of the blocks in app design that are also known as style guides, rendered designs, and click-through models. At CyberCraft, we pay attention to all aspects of UX/UI design, trying to find the optimal solution. We discuss preferable colors, fonts, and icons with the client, or come up with our own ideas.
The next phase is coding, or development, which follows pre-design and design stages. At this step, CyberCraft adheres to Agile methodology, breaking the process into iterative sprints. Teamwork and collaboration with the client are driving forces here — we produce the appropriate product that fits the customer’s needs. The stack of applied technologies is different depending on the project. Programming languages that are being used for native app development include Swift and Objective-C (for iOS), Kotlin and Java (for Android), Flutter, and React Native (for cross-platform development).
Technologies applied for web app development can be classified into two groups: server-side and client-side scripting.

CyberCraft involves a QA team to test an app, find bugs and elapses to be removed. The process goes hand in hand with the development. QA engineers check the level of usability, security, performance, etc. The output of this stage implies full-source code — an app can go live.
After release, CyberCraft provides clients with ongoing support. This is crucial both for web apps and native applications that should be accepted by the app store. Ongoing support helps to avoid issues, but still, it’s not just about fixing bugs. Our team provides clients with maintenance and regular updating that include the following steps:
- Introducing improvements that derive from users’ and customer’s feedback
- Optimizing performance
- Adding new features
- Renewing licenses
Enhancements and check-ups bring native and web applications to the whole new level. It’s possible only if you choose the appropriate partner that perceives app development as an ongoing process. Our team follows such an approach while developing native and web applications.
Why choose CyberCraft as an app development partner?
- Diverse portfolio
- Decent experience in web app development
- An enlightened approach to development (we place the client’s business interests at the center of the strategy)
- Talented engineers who are proficient in modern tech stack for web app development
- Reasonable prices