Guide on how to develop a web application
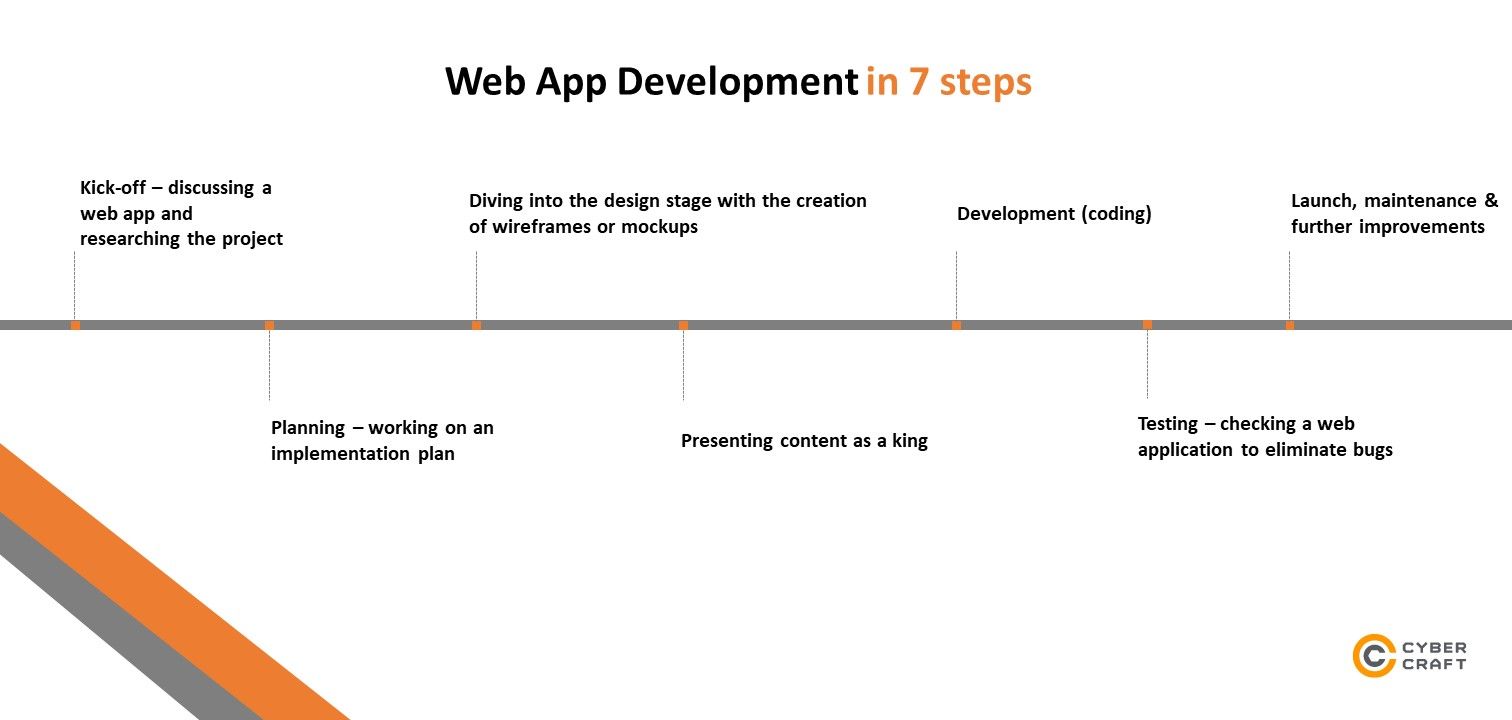
Regardless of the chosen tech stack, the web application development process consists of 7 steps. If the right phasing is followed and all steps, from research to quality assurance, comply with implementation standards, the web application has every chance of success. This is evidenced by prominent web applications, such as Google Docs, Starbucks, or EverNote, that turned out to be demanded and went with the times.
To ensure the process of the web application development runs smoothly, follow our step-by-step guide:

Let us dwell a bit on each stage and clarify its significance.
Kick-off – discussing a web app and researching the project
At the initial stage, you should generate and validate an idea. Coming up with a worthwhile idea may be tough since the digital world is overwhelmed with web applications in different industries, including e-commerce, education, banking, media, entertainment, and so on. The concept based on solving existing audience problems should run through an application’s functionality like a red thread.
Idea validation is inextricably linked to conceptualizing the product, which requires a search for answers to the standard questions:
- What is the main purpose of the application?
- Who and how will use the product?
- What is the main goal of web application development?
- Is a web application unique? If not, what features of the functionality will enable your application to overcome competitors?
- Are there any consequences of the delay in web application development?
Facing difficulties while looking for a worthwhile initial idea, you may follow our tips:
- Investigate application stores, crawling them via various keywords
- Consider existing problems and potential ways to solve them
- Attend thematic events, both industry-specific and technical, or hackathons to obtain insights
- Watch TV shows for entrepreneurs, like Silicon Valley, Shark Tank, Dragons’ Den, or Planet of the Apps, to draw inspiration from.
- Explore the investor platforms to check what applications they are funding.
Note: to test the existence of similar web applications, in addition to Google, you can use Betalist, Product hunt, USPTO (The United States Patent and Trademark Office).
If you don’t cope with finding an evergreen idea, yet have a basic vision of your project. CyberCraft can assist you in pre-launch research. We have established our own approaches to test assumptions. Our team may even be in favour of MVP that helps to estimate the future prospects for the web application and check whether it resonates with the audience. Also, to assess project feasibility, a PoC (proof of concept) may be applied. In the long run, PoC proves to be a cost-effective solution.
As soon as the chosen idea is validated, the web application development process moves to the next phase, implying planning with requirements analysis.

Working on an implementation plan to carry out the project development
This stage can be perceived as requirements analysis, the bottom line of the process doesn’t change though. Our team focuses on core functionality because it’s too easy to get carried away, trying to add as many features as possible. Such an approach enables focusing on target challenges that should be met and helps to avoid frustration during the development.
The following tasks should have been completed by the end of this step:
- The client’s requirements are analyzed and documented.
- Functions and features are defined.
- Deadlines and milestones are determined.
- Web app structure, technologies, and technical specifications are discussed and agreed upon.
- Tools to be used throughout implementation are approved by both sides (that implies Jira, Confluence, Figma, Bitbucket, Slack, and any other tools applied for design, development, testing, and communication).
Planning is crucial since it helps to create a project backlog and prioritize tasks. The accurate time tracking and estimation are also based on the complexity of all tasks.
Diving into the design stage with the creation of wireframes or mockups
When it comes to design, web app sketches may serve as a launching point. However, sketches could be avoided or prepared in the previous phase of planning, and design necessarily involves prototypes or wireframes.
Web application design should be user-friendly and intuitive, so wireframes, prototypes, or mockups have to be strictly tested before moving to the next stage. As usual, for this stage designers use such tools as Figma and Adobe XD.
This stage moves the focus of the whole team to the appearance and style of the application. Since the visual composition influences the overall impression of the web application, the color palette, forms, typography, and positioning require close attention and further development. Also, UI designers work on illustrations, icons, and animations that complement the web app layout.
Please note that the visual side of a web application is perceived as UI (user interface) design, and intuitiveness of functions and navigation refers to UX (user experience) design. Well-balanced app design blends usability, accessibility, and creativity. And that brings us to the next stage dedicated to content creation.
Presenting content as a king
Users assess the web application, taking into account the quality and comprehensibility of the content. So it must be clear, concise, and relevant. Calls-to-action combined with the appropriate headings comprehend the design of the web application; however, the content creation stage could be perceived as a part of the design, texts and formatting are updated during the whole app development lifecycle. Addressing the users’ needs has to remain the basis of the content for the web application.
Facing problems at this stage, you should investigate successful web applications in the same domain as yours. Try to find out what they have in common regarding content. If there is no possibility to work with a professional writer, create texts adhering to plain English rules.
Development – transforming mockups and existing dependencies into a code
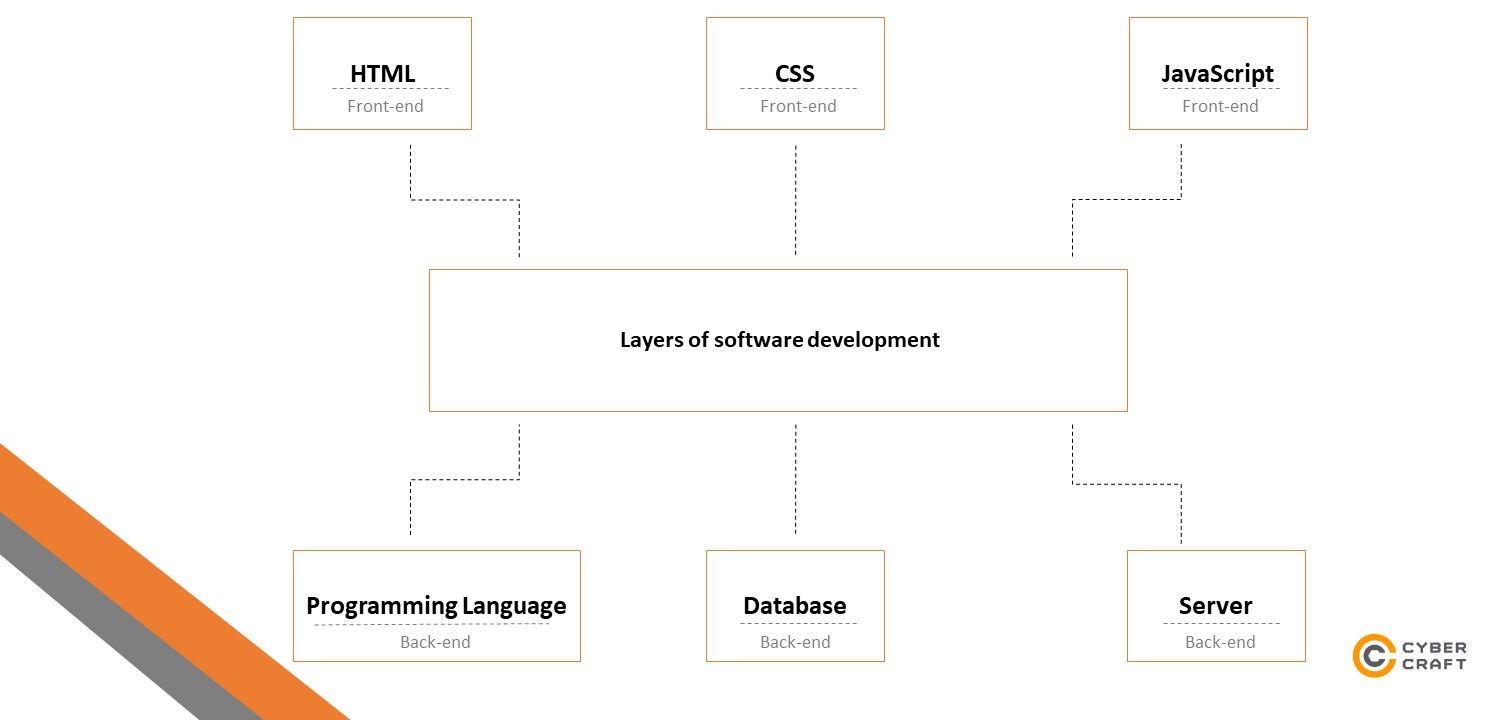
Once the requirements are documented, planning is finished, and a design with texts is approved, it is high time to start coding. The implementation phase depends on applied technologies. In the case of web applications, the most common technologies are HTML, CSS, and JavaScript that form the front-end layer, yet it’s impossible to do without technologies that form the back-end layer.

To find out features of the development stage, we’re supposed to overview technologies that lie at the heart of the web application. As was already mentioned above, the front-end layer rests on three pillars: HTML, CSS, and JavaScript, which influence how the web application looks and feels. To use an analogy, HTML (HyperText Markup Language) may be interpreted as building blocks, CSS (Cascading Style Sheets) help to stylize these blocks, and JavaScript, being a programming language, facilitates their dynamics and restructuring in case of any actions on the page.
While coding, developers can substitute HTML, CSS, and JavaScript with ApacheFlex (open source framework for web apps), it’s not a widespread practice though. Frameworks, including React, Angular, Vue.js, are being used instead of pure JS much more frequently. These frameworks prove to be suitable for the creation of adaptive user interfaces.
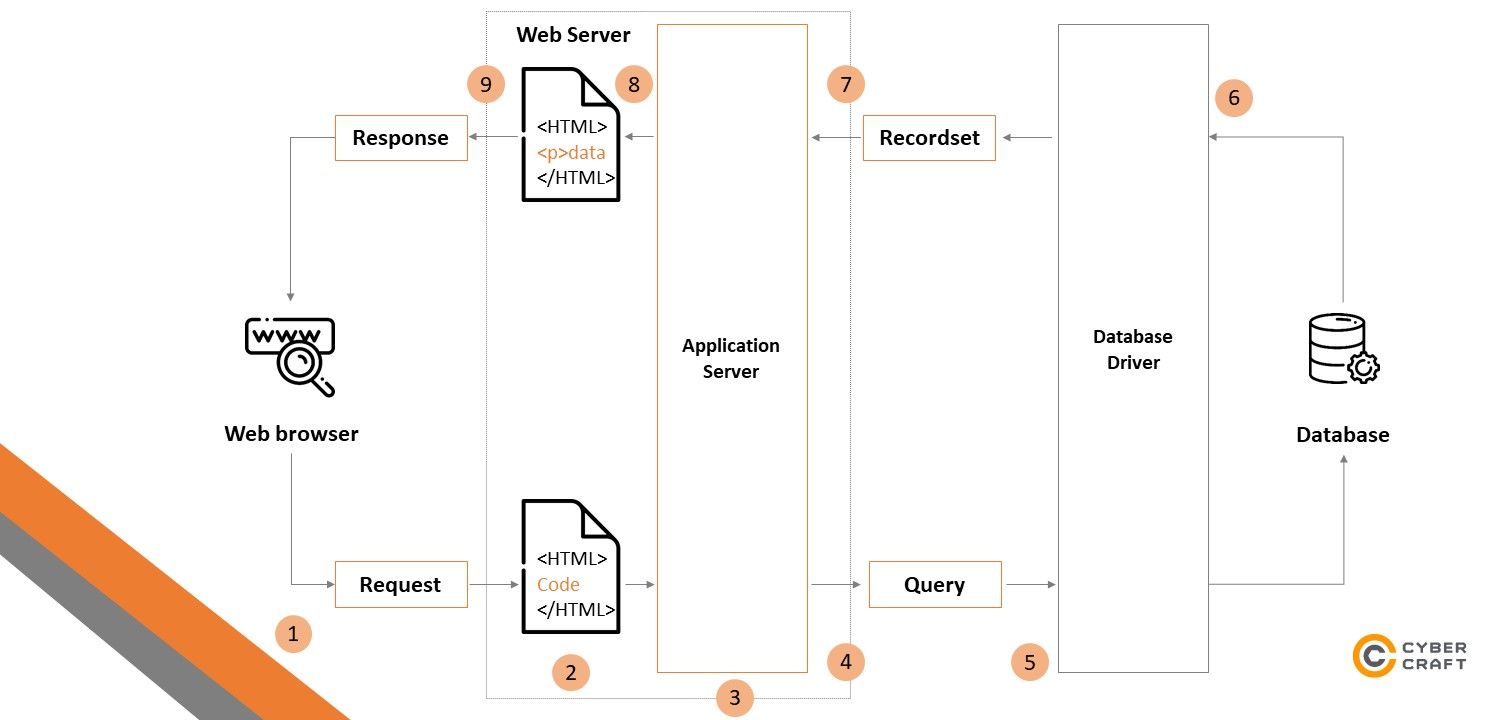
The creation of web app features is possible through back-end web development. Back-end represents the code that helps to connect the web with a database and manage user connections. Developers think about the structure of a database that will help an app to perform well.
Besides a database, the back-end structure of the web application includes two other components. The server receives requests, and the app running on the server listens for requests, retrieves data from databases, and sends responses.
The tech stack for web application development depends on the type of the project and requirements, from time to market and scalability to security, to development and maintenance costs. Leading backend frameworks for web development comprise Express, Django, Rails, Lavarel, and Spring.
Type of the project that influences a tech stack implies the variety of web applications, namely:
- Static web applications (a server generates pages with limited or no interactivity)
- Dynamic web applications (technical difficulty of dynamic web apps is higher — the page is being fetched from the database each time the user accesses it; various technologies empower dynamic web applications, from Node.js to Python)

Based on the internal classification, dynamic web applications can be single-page and multi-page. In 2021, PWAs (Progressive Web Applications) are gaining in popularity because of the progressive enhancement, offline capabilities, push notifications, and other features.
Separate categories of web applications, depending on the classification criteria, may include e-commerce web apps, CMS (content management systems), and portal web apps like forums or chats.
Coding is the biggest chunk of web application development, so it’s crucial to find an experienced team that will be able to build all the features, integrate payment gateways, deploy APIs, and craft preliminary defined capabilities.
Testing – checking a web application to eliminate bugs
Full-fledged testing of the web application covers functionality, usability, interface, database, compatibility, performance, and security. QA and QC engineers, who are involved depending on the project complexity, carry out tests to check the following points:
- Forms
- Links
- Buttons
- Workflow and business scenarios
- Standard compliance
- Navigation
- Content
- Transitions
- Performance
- Security
Note: modern web applications are being developed with the use of Agile methodology, in which the project should be divided into small chunks, and each iteration may be implemented with the feedback from the client; if software developers apply Agile methodology, then they may partially combine development and testing.
Seeing the light of day along with the launch, maintenance & further improvements
As soon as coding and testing are finished, a web application can be launched – to host it on the server and make it available to users, you may apply File Transfer Protocol. CyberCraft’s team rolls out the web application, paying attention to security, performance, and load-handling.
Support of the software development company does not end after deployment – long-term collaboration envisages maintenance and on-going optimization. New releases and improvements derive from such a type of collaboration.
If you need to develop a stable and scalable web application that is fully aligned with a step-by-step guide and best practices in the industry, feel free to get in touch with CyberCraft’s team