Our сlients are our partners










About Us
Who we are
CyberCraft will become your trusty partner in hiring professional React.js developers. We will build a team of programmers in the shortest possible time, organize a working place, and execute all the taxation obligations. CyberCraft helps you find the best match in terms of proficiency and communication skills. This approach makes provided React.js development services outstanding.
Schedule a callTop React.js Development Company
-
10+years on the market
-
12+years of React JS experience
-
100+people on board
-
3,5+years of average partnership
Awards







Why Us
Why hire React.js Programmers with CyberСraft?
- Increased security
You can be sure that all private data will be confidential in accordance with the recently updated GDPR policy standard.
- Professional Developers
If there are no suitable local specialists, we can find specialists fitting perfectly the requested quality-price ratio.
- Full-cycle Development
We support our clients at all stages and offer solutions for all phases of custom product development together.
- Approach of growth
It is not our goal to simply deliver the project. We will help you to establish an environment of growth around your business.
- Lifelong Tech Support
CyberCraft offers all the necessary technical support required for smooth product performance and scalability.
- Fitting your project budget
React.js development services allow saving up to 35% on the development process. Saving time is saving money and gives you the ability to start your business quickly.
Services
React.js Development Services
With CyberCraft, you can hire React.js developers and build products that are easy to maintain and extend. We use React.js for several reasons that help our software development team create high-quality digital solutions every time. Our web and app development team have a deep understanding of React.js and other coding tools to create the robust, secure, and scalable web solutions fueled by React.js.
Get StartedGet bug-free and result-driven custom Reat.js product development services to build-next gen specific to your business needs. CyberCraft deliver both scalable and effective custom solutions to match your needs.
React.js architecture development services refer to services that help to design, implement, and maintain the architecture of web applications built using React.js. These services may include design and implementation of reusable components, implementation of data management solutions, implementation of efficient and scalable state management, implementation of testing and deployment processes, and more.
The experienced React.js team applies the latest development techniques to help you ensure the best results via effective IT solutions. We create a ready-to-run web app with a smooth user interface, taking advantage of the React.js frontend library’s many benefits.
React.js is a powerful and feature-rich front-end development language for enterprises to scale up their website for maximum customer interaction. We ensure a smooth migration from any JavaScript platform to React.
Our React.js services and maintenance include bug fixes, framework upgrades, continuous monitoring, React.js consultation, and bug fixes for enhancements to your application.
React.js Combinations
React.js combinations we provide
Node.js
React.js and Node together provide benefits such as dynamic UI, fast performance, ease of use, full-stack development and access to a large developer community for building scalable and efficient web applications.
Ruby on Rails
Combining React.js and Ruby provides clear separation of concerns for front-end and back-end logic, as well as a fast and efficient combination of dynamic user interfaces and back-end operations.
Go
Using React.js and Golang together provides benefits such as performance, scalability, productivity, portability, and access to large developer communities for building high-performance and scalable web applications.
Python
React.js and Python combine for dynamic UI, ease of use, scalability, and full-stack development for building web apps. This tech duo offers strengths for fast, scalable web applications.
Java
The combination of React.js and Java provides the benefits of a dynamic user interface and efficient server-side operations for building full-stack applications.
.Net
The combination of React.js and .NET provides benefits such as cross-platform development, a large ecosystem of tools and resources, scalability, and enterprise-grade stability and security for full-stack applications.
Why React.js
What can you build with React.js
-
Dynamic web application
React.js is used to build dynamic web applications that can update and change content without a page reload. This is achieved through the use of components and a virtual DOM for efficient updates.
-
Portals & custom enterprise applications
React.js can be used to build portals and custom enterprise applications. Portals are websites or applications that act as gateways to other websites or applications, providing a unified and centralized access point.
-
Social media platforms
React.js is popular for building social media platforms with its efficient rendering and updates for complex UI and reusable components. React allows building social platforms with reusable components, e.g. timelines, profiles, newsfeeds.
-
E-commerce platforms
React.js can be used to build e-commerce platforms with efficient updates and rendering for complex UI, using reusable components for elements such as product listings, shopping carts, and checkout forms. Suitable for simple to complex multi-feature e-commerce platforms.
-
Complex dashboards
React.js is popular for building dashboards with reusable components for elements like charts, tables, and graphs. It's suitable for simple to complex dashboards with real-time data updates and visualization, like BI dashboards, financial analytics, and project management dashboards.
-
Progressive web apps
React can be used to build progressive web apps with offline functionality using service workers and caching APIs. React.js allows for the creation of reusable components, which can be used to build the various elements of a progressive web app, such as navigation, user accounts, and more.
Stack
Technical Stack of our React.js Developers
- Libraries
- Testing










Feedbacks
CyberCraft has helped us scale-up our software engineering capacity by sourcing some of the best talent in the industry and providing the professional and administrative services distributed teams demand. Over the past year, our partnership with CyberCraft has helped us gain market share through the swift deployment of innovative technology. Looking forward, we intend to expand our partnership with CyberCraft to further exploit competitive advantages that boost our bottom line.

George Bordley
CTO at F. Schumacher & Co.Our projects
Effective Solutions: Explore our projects
Discover some great products we’ve been providing React.js development services for different industries and business types.

Deal Marketplace Platform
The CyberCraft team developed a deal marketplace platform from scratch...
Go to case study
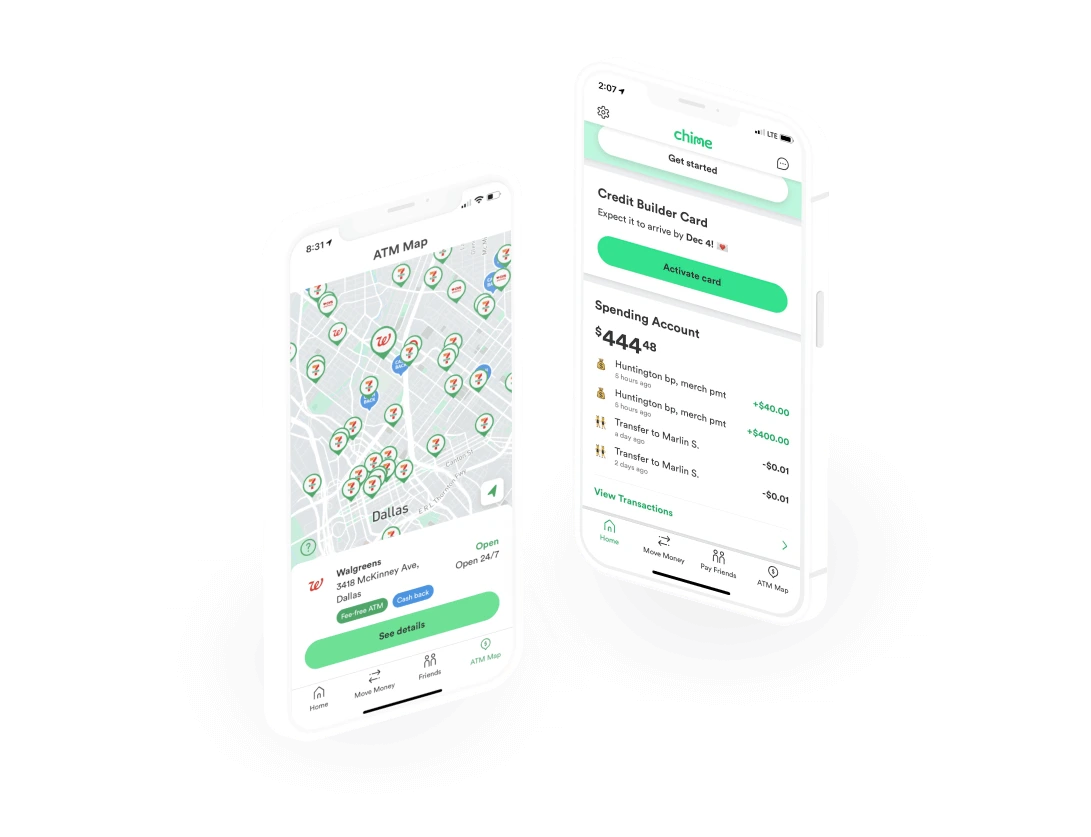
Chime Test Store & Stampede
Chime was founded as a financial technology company by Chris Britt ...
Go to case study
Social Emotional Learning Platform
In cooperation with the client, CyberCraft team has redefined the SEL platform ...
Go to case study
Fintech platform for safe money transfers
Achwho is a secure reliable platform for the financial industry intended to help its users with
Go to case studyQuestions
Popular FAQs
React is a component-based JavaScript library that allows developers to build and manage the user interface of a web application. It follows the component-based architecture, which means that the UI is divided into smaller, reusable components that can be easily managed and updated.
React uses a virtual DOM, which acts as an intermediary between the actual DOM and the components. This allows React to update only the parts of the UI that have changed, rather than having to render the entire UI every time a change is made. This results in a faster and more efficient user interface and also helps to minimize the risk of performance issues in complex applications.
Here is key benefits of using React.js:
- Speed and performance: React uses a virtual DOM, which allows it to update only the parts of the UI that have changed, resulting in faster and more efficient updates.
- Reusable components: React’s component-based architecture allows developers to create reusable components that can be easily maintained and updated, making the development process more efficient.
- Easy to learn and use: React uses a syntax called JSX, which allows developers to write HTML-like code within their JavaScript code, making it easier for developers to understand and manage the components.
- Robust ecosystem: React has a large and active community of developers, as well as a vast library of tools and resources that can help developers build and manage complex applications.
- Flexibility: React can be used with a variety of other technologies, including other JavaScript frameworks and libraries, back-end technologies, and database systems, making it a flexible choice for web development projects.
- Improved user experience: React allows developers to create high-performing, responsive, and dynamic user interfaces, which can result in a better overall user experience.
- Overall, React’s speed, performance, ease of use, and flexibility make it a popular choice for web development projects.
React differs from other JavaScript frameworks by using a virtual DOM, which allows for efficient updates and rendering of components, only updating those that have changed, rather than reloading the entire page. It also focuses on component-based architecture, promoting modular and reusable code. Additionally, React’s server-side rendering, and strong developer community make it a popular choice for web development.
React can be integrated with other technologies such as databases and APIs. React components can fetch data from APIs and store it in the state, allowing the components to dynamically render the data when it changes. Additionally, React provides hooks, such as the useEffect hook, that allow developers to trigger specific functions when certain conditions are met, such as when data from an API is returned and ready to be displayed. Integrating React with databases is typically done by using a server-side technology, such as Node.js, that can interact with the database and provide data to the React app through APIs.
React is suitable for a wide range of web development projects, especially those that require fast, dynamic, and complex user interfaces. Some of the most common types of projects where React is used include:
- Single-page applications (SPAs): React’s ability to efficiently update individual components makes it well suited for building SPAs.
- E-commerce websites: React can be used to build fast and responsive shopping carts, product listings, and checkout experiences.
- Dashboards: React is commonly used to build interactive and real-time dashboards that display complex data visualizations.
- Social media platforms: React is a good choice for building social media platforms that require fast and smooth interactions between users.
- Interactive forms and surveys: React’s support for real-time form validation, dynamic rendering, and conditional rendering makes it well suited for building interactive forms and surveys.
- Overall, React is a versatile library that can be used for a wide range of web development projects, and its popularity and large community make it a good choice for many different types of projects.
The cost of hiring a React.js developer varies based on a number of factors, including the developer’s level of experience, location, and the specific skills and expertise they bring to the project. On average, you can expect to pay anywhere from $50 to $200 per hour for a React.js developer. The total cost of your project will depend on the scope and duration of your project, as well as the cost of any additional resources you may need, such as design, testing, and project management. It’s also worth considering that hiring a developer on a freelance basis may be less expensive than hiring an agency or full-time employee, but it may also come with additional risks and responsibilities.